Как сделать фон сайта картинкой html

Как добавить фон на страницу. CSS background-image
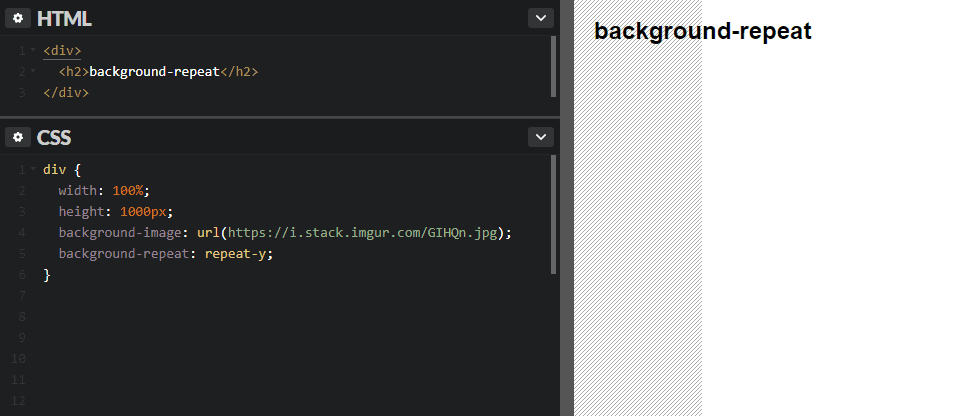
Например, чтобы установить картинку "background. В этом примере свойство background-image задает путь к файлу изображения. Свойство background-repeat устанавливает, как изображение будет повторяться. Тут мы устанавливаем значение no-repeat , чтобы изображение не повторялось.







Чтобы добавить фоновую картинку на веб-страницу, задайте путь к изображению внутри значения url стилевого свойства background , которое в свою очередь добавляется к селектору body. Путь к графическому файлу будет различаться, в зависимости от того, где он располагается относительно текущего документа. Например, если HTML-документ и рисунок с именем bg. При добавлении фоновой картинки учтите, что изображение загружается не сразу, поэтому цвет фона должен быть таким, чтобы сохранить достаточный контраст между цветом текста и фона.








Чтобы придать сайту, странице или отдельному блоку приятный внешний вид, нужно знать, как сделать фон в html. Это очень важно: во многом именно от фонового цвета или выбранной для этого картинки зависит привлекательность ресурса для пользователей. Способов изменить задний фон в html несколько, все зависит от цели, которой нужно добиться.