Как сделать в блокноте расширение html

Как создать файл HTML.
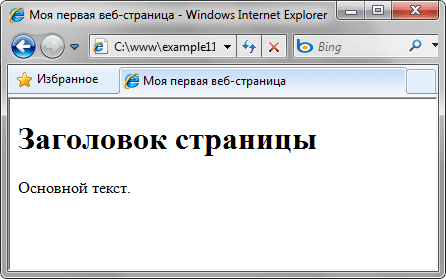
Как создать сайт HTML. Сегодня мы разберемся как создать сайт в блокноте при помощи HTML. Антресоль WEB - Все о веб технологиях и нейросетях. Как создать HTML сайт в блокноте. Пошаговая инструкция HTML пример c исходником. Блокнот Пропагандиста.











Языки Это перевод. Здесь могут содержаться ошибки или страница может быть устаревшей по отношению к Английской версии. Переводчик: Дмитрий Красников. Оглавление 1. Написание HTML кода 2. Изменяем цвета 3.
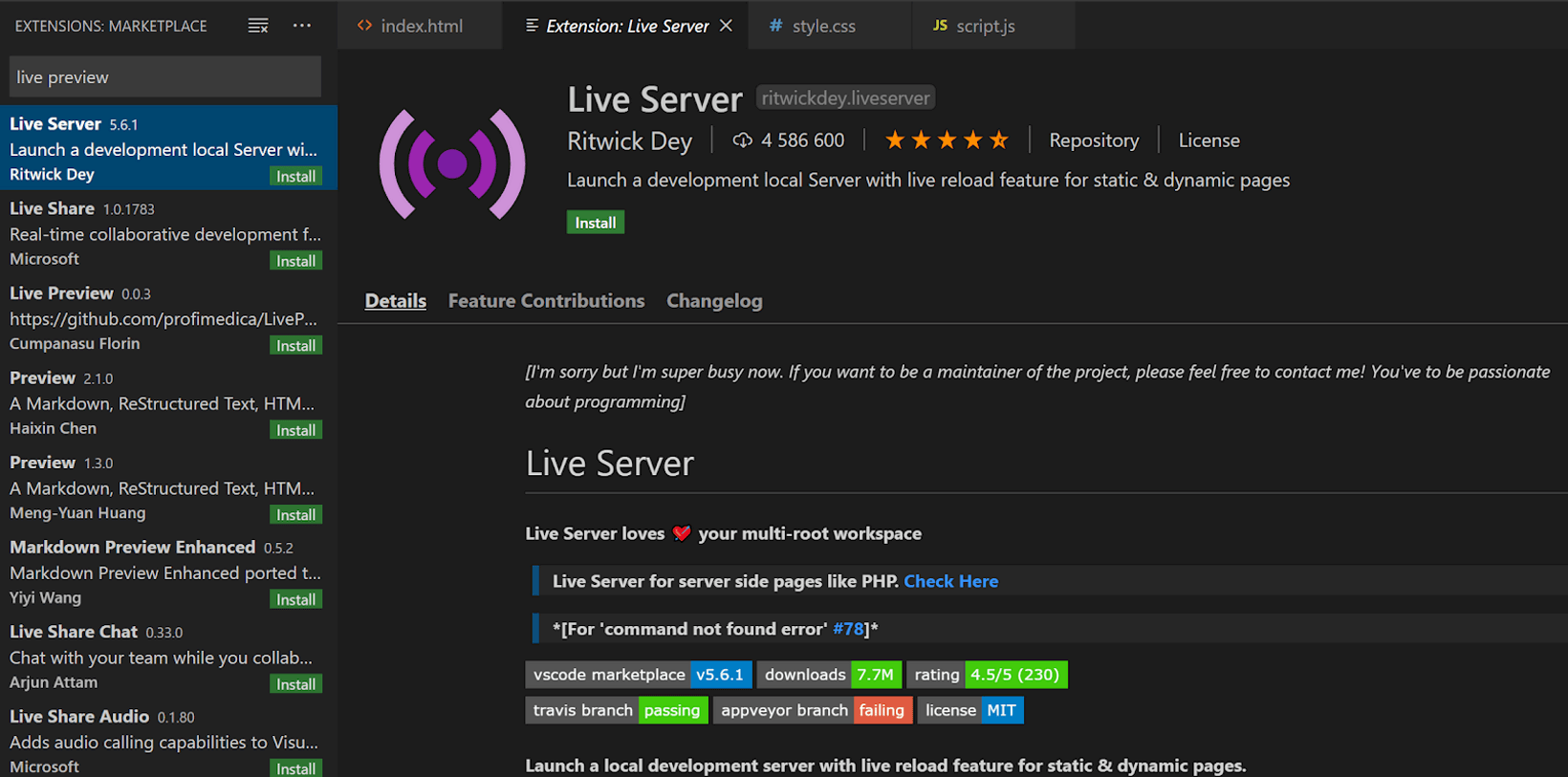
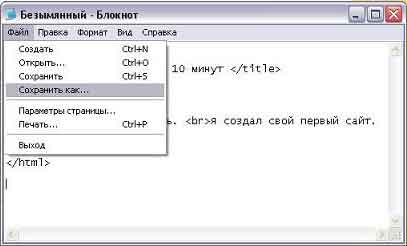
- Шаг 1. Качаем текстовый редактор
- Что хорошо, что плохо — познается в сравнении.
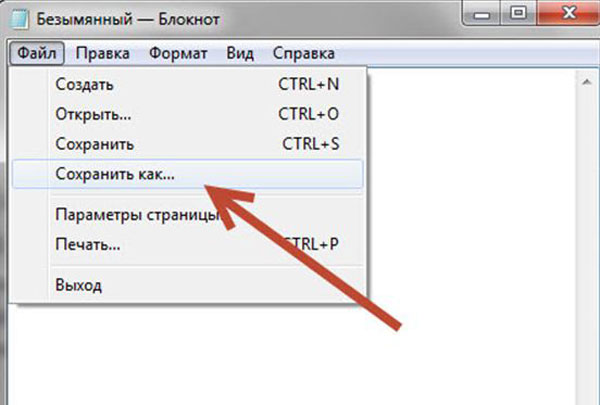
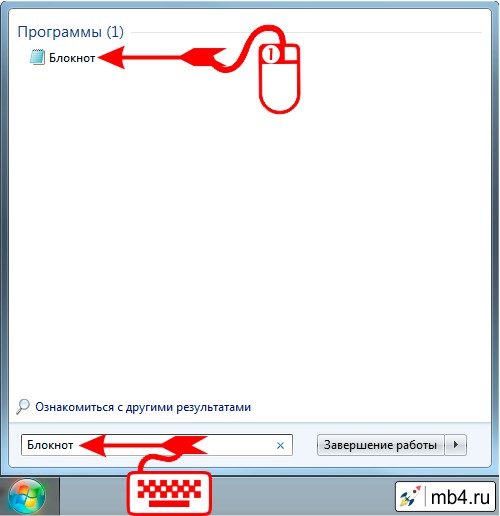
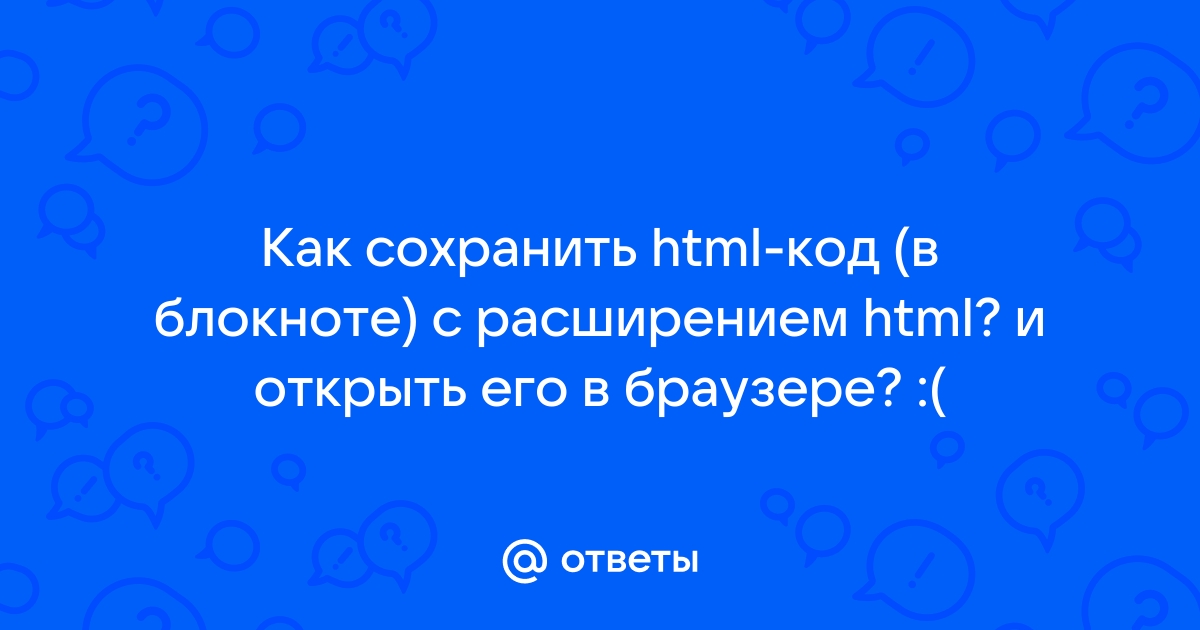
- Чтобы создать файл html совсем не обязательно покупать или скачивать из интернета для этого какие-либо приложения или программы. В любом компьютере есть уже готовая бесплатная программа «Блокнот», которая идет в комплекте с операционной cистемой windows.
- Выполните обновление до Microsoft Edge, чтобы воспользоваться новейшими функциями, обновлениями для системы безопасности и технической поддержкой.
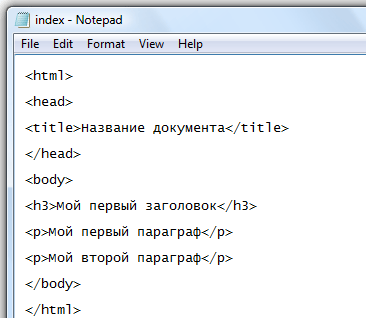
- Немного о синтаксисе
- То есть его можно открыть и изменять в любом редакторе текста. К примеру, в "блокноте" на системе Windows.
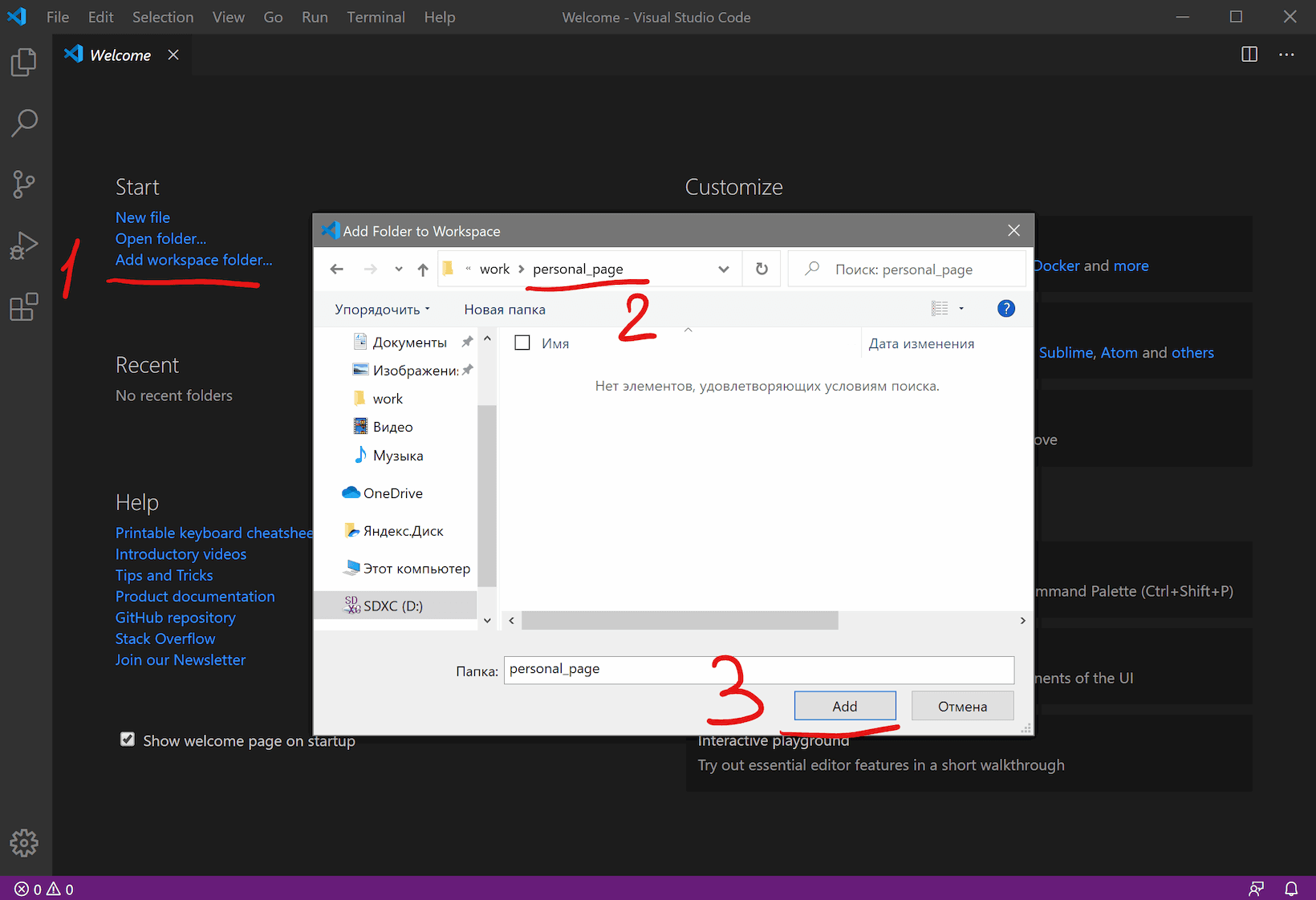
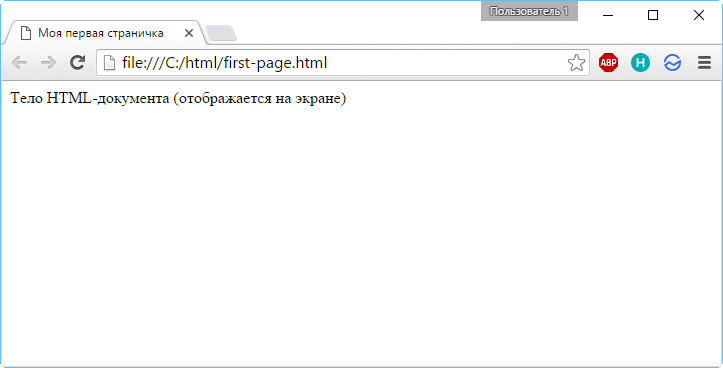
- Для того, чтобы начать работать с технологией HTML и изучать основные элементы этого языка, нам понадобится специальный файл, в котором мы будем работать.
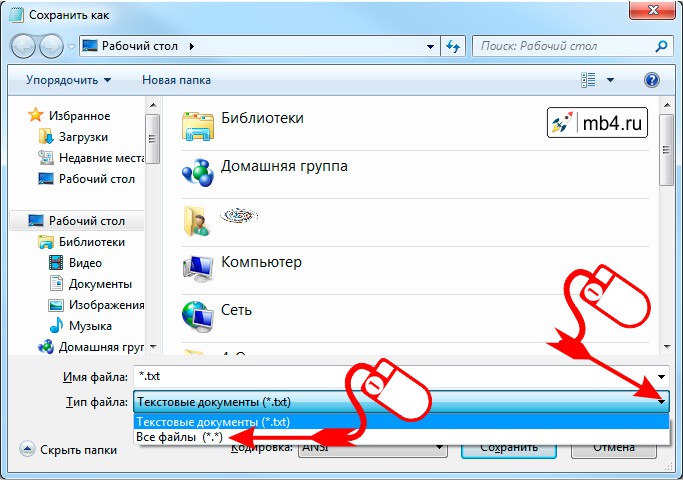
- HTML документ - это обычный текстовой файл c расширением. Чтобы из обычного текстового файла с расширением.









В создании этой статьи участвовала наша опытная команда редакторов и исследователей, которые проверили ее на точность и полноту. Команда контент-менеджеров wikiHow тщательно следит за работой редакторов, чтобы гарантировать соответствие каждой статьи нашим высоким стандартам качества. Количество просмотров этой статьи: Вас интересует веб-дизайн? Чтобы попробовать свои силы в создании веб-страниц, необязательно пользоваться сложными программами.