Сайт флэт дизайн - Флэт (flat) дизайн: лучшие практики плоского дизайна

Плоский дизайн: история, проблемы и эволюция
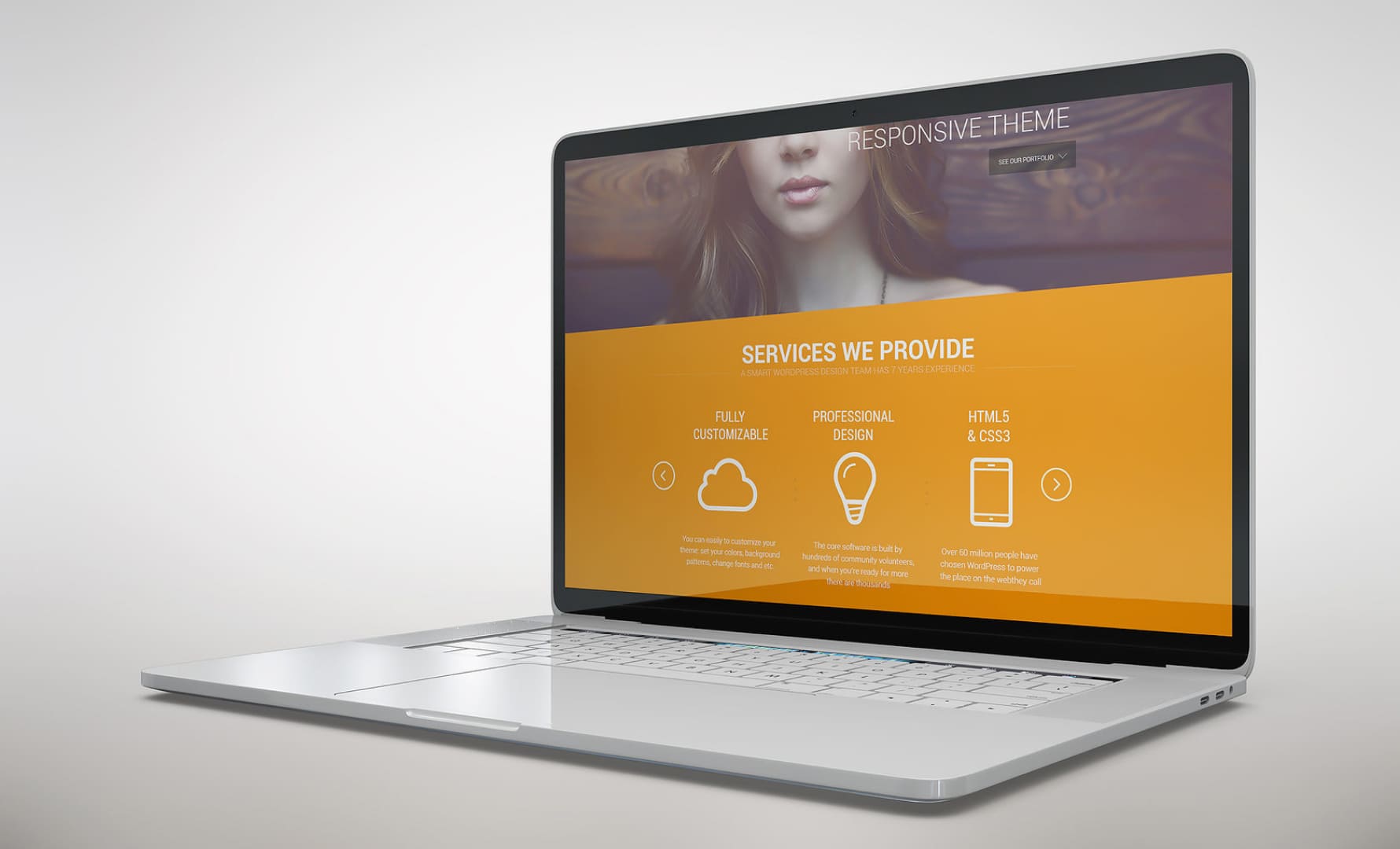
Москва Краснодар. Дизайн веб сайта в стиле Flat Design сегодня очень популярен. Он применяется для создания дизайна сайтов разной тематики, так значительно упрощает пользовательский опыт. Мы рекомендуем этот стиль дизайна для коммерческих сайтов, так как он уже стал привычным благодаря использованию в мобильных приложениях. Разработка дизайна веб сайтов в стиле Flat Design началась с платформ для Windows Phone с ее стилистически простыми и революционно упрощенными интерфейсами.








Что такое флэт дизайн и как его использовать: Полное руководство
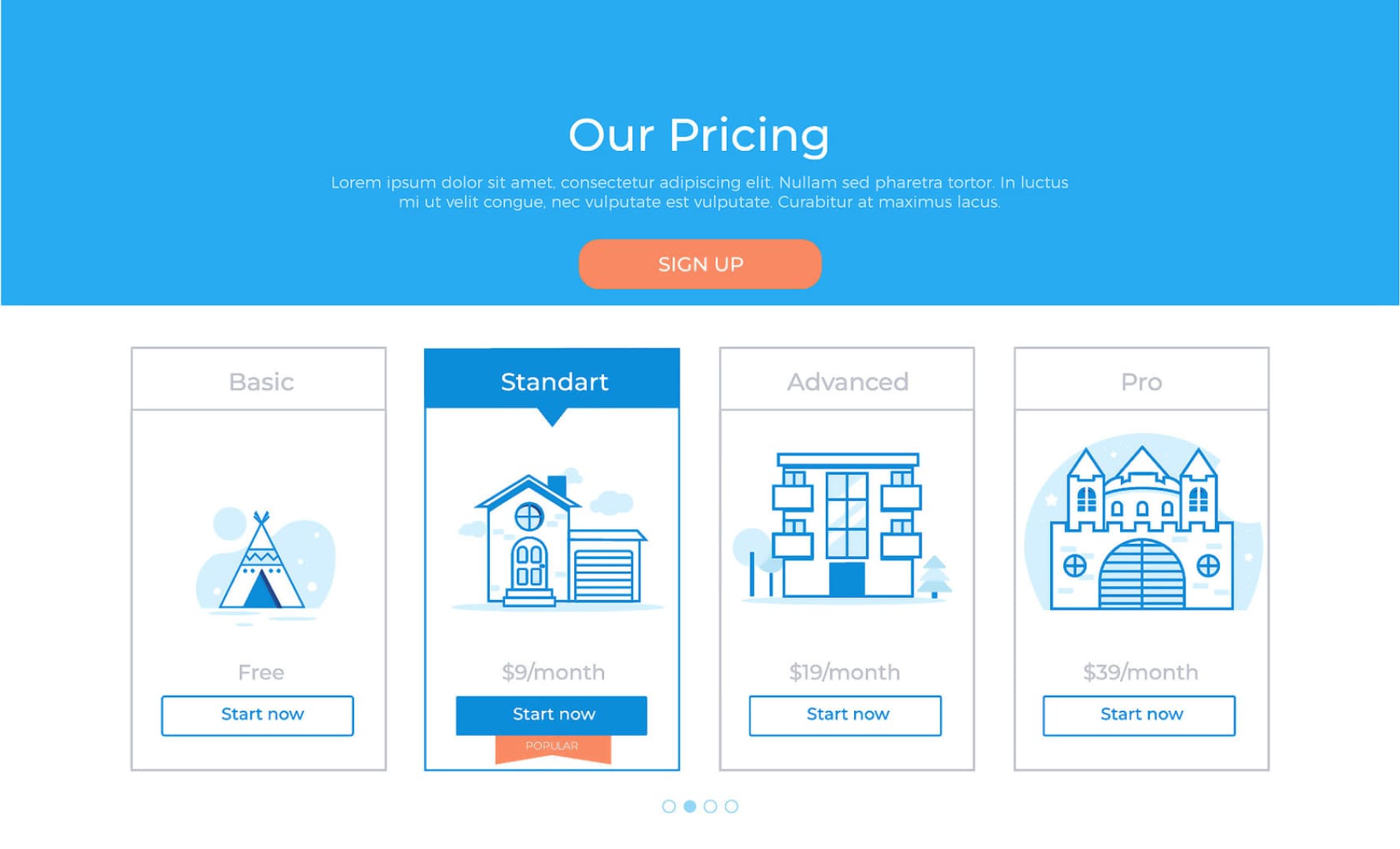
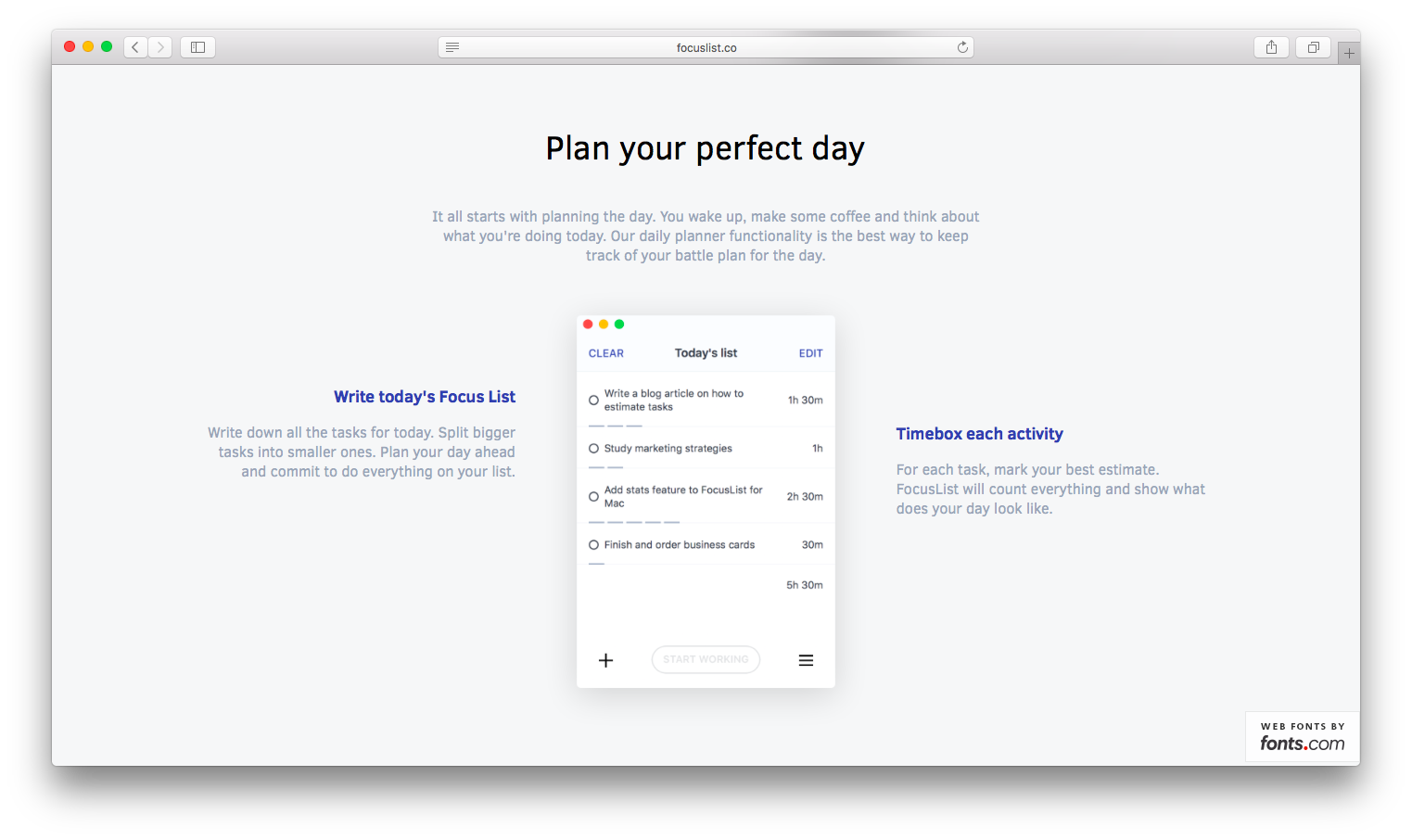
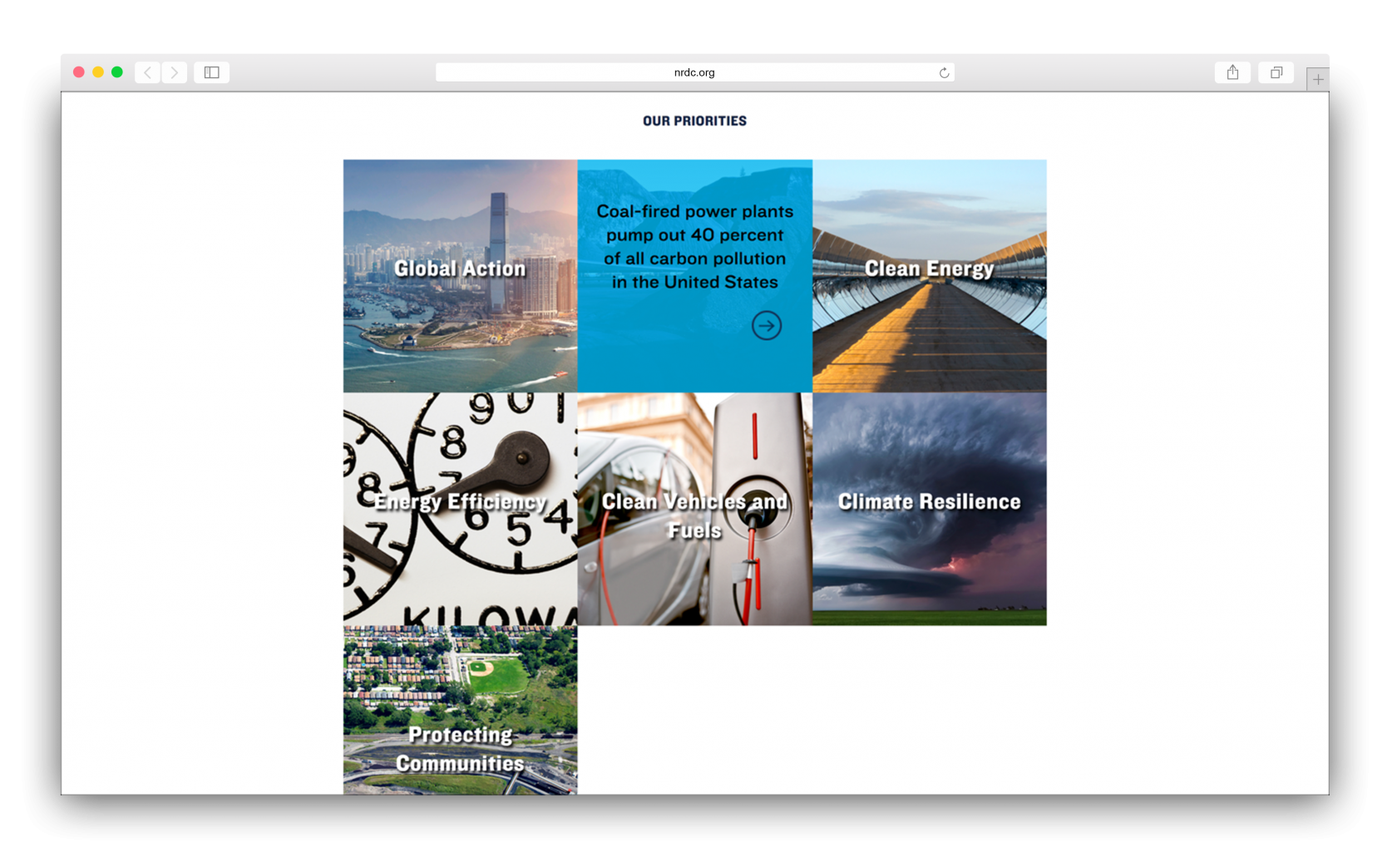
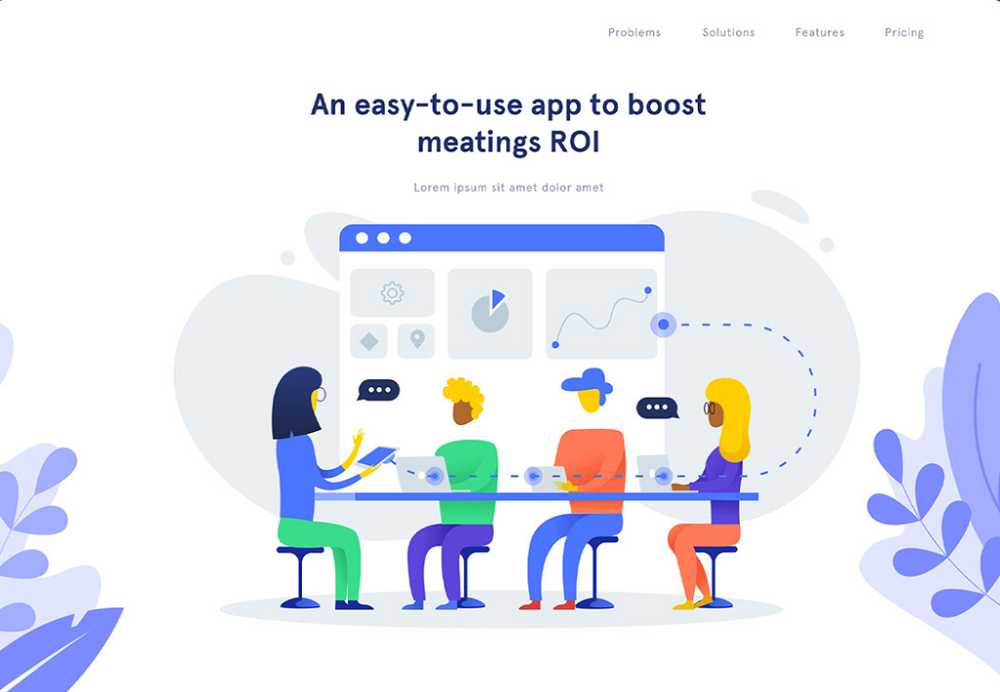
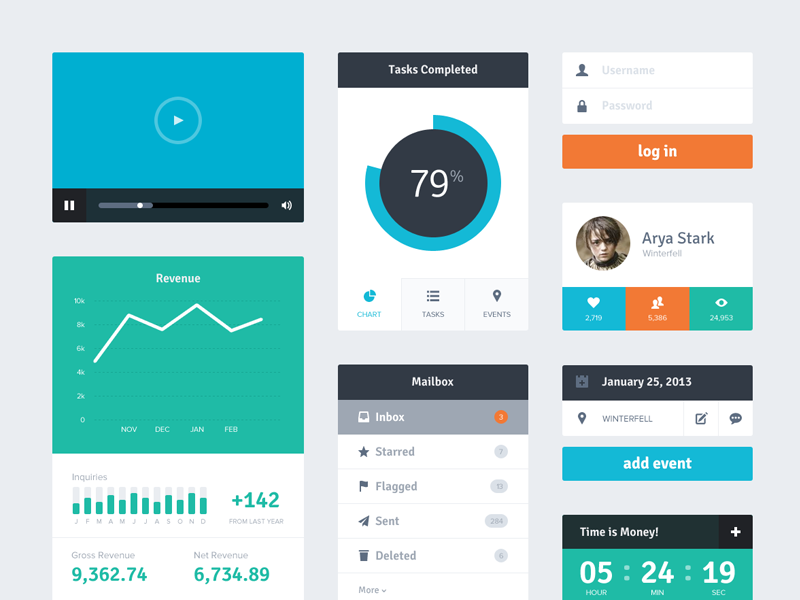
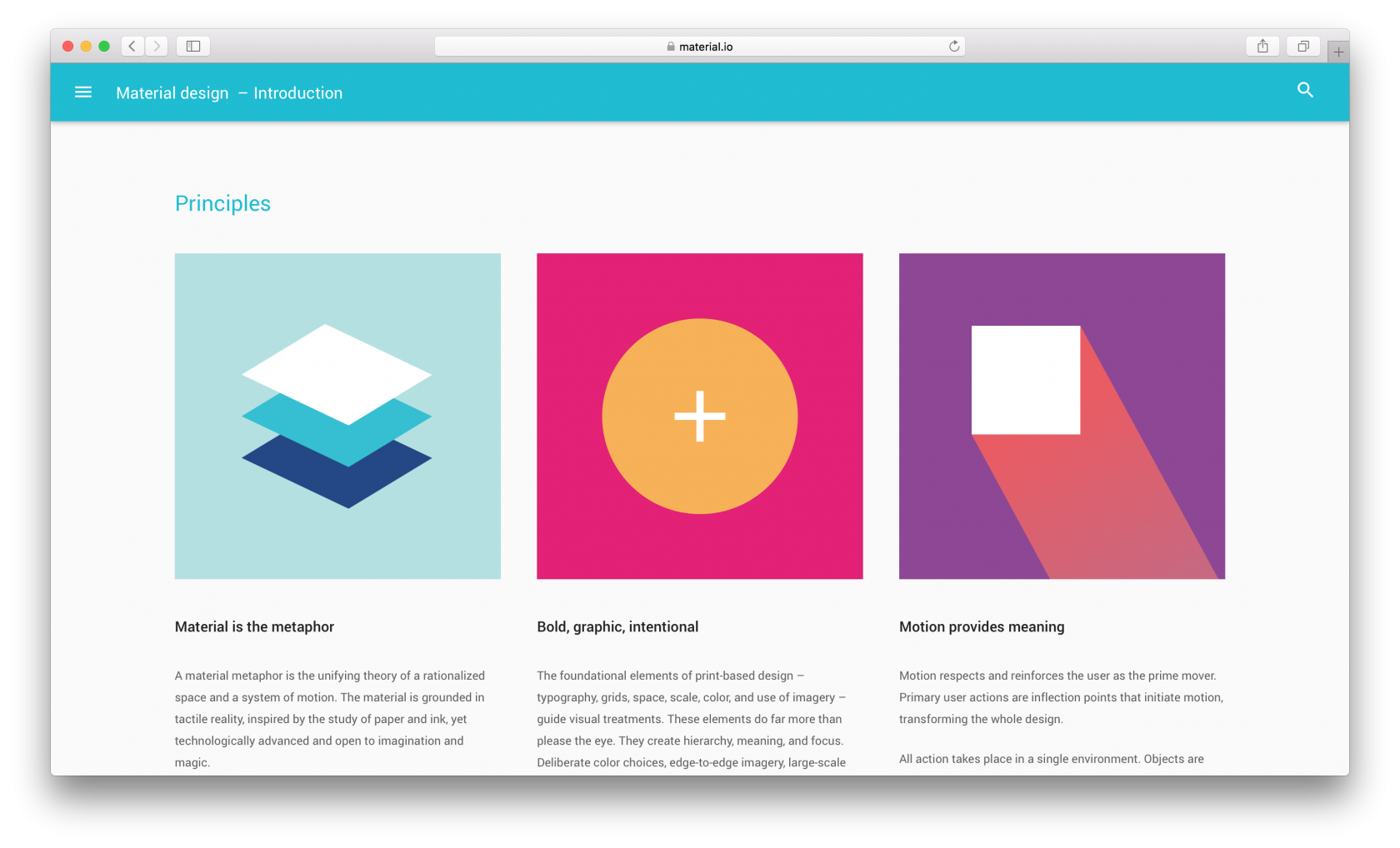
Различные стили в веб-дизайне дают дизайнерам свободу творчества, делают сайты непохожими друг на друга. Одним из самых популярных на сегодняшний день стилей является плоский дизайн - минималистичная концепция, нацеленная на повышение уровня юзабилити сайта и упрощение оформления страницы в целом. В этой статье мы поговорим об особенностях плоского дизайна и его принципах, приведем примеры и расскажем об основных проблемах стиля flat. Плоский дизайн или flat дизайн стал популярным направлением в х годах, когда Microsoft выпустила новую систему в минималистичном стиле, в противовес скевоморфизму Apple - дизайну, в котором преобладают реалистичные эффекты.






Флэт дизайн — это популярный стиль, который используется для оформления операционных систем, интерфейсов или других web-продуктов. В его основе лежит простота, которая предполагает использование двумерных, то есть плоских, изображений. По сути, это направление активно использовалось еще в е годы, что было связано с ограниченными возможностями технологий того времени. Вскоре на его смену пришла полная противоположность — скевоморфный дизайн — использование выпуклых картинок, максимально приближенных к реалистичности. Такое оформление стало свежим веянием, но с практической точки зрения flat стиль в дизайне давал больше преимуществ.








Похожие статьи
- Интерьер жилая комната - Дизайн комнаты - лучшие фото интерьеров комнат ТОП-100 вариантов
- Вяжем крючком схемы юбок - Идей на тему «Юбка Крючком Схема в Pinterest 17 лучших
- Дизайн навигация на сайте - Навигация по сайту примеры как сделать навигацию удобной
- Выкройки свитшота для начинающих простые выкройки - ШКОЛА ШИТЬЯ Анастасии Корфиати: Карта сайта