Html как сделать форму обратной связи

3 способа. Как сделать форму обратной связи на html?
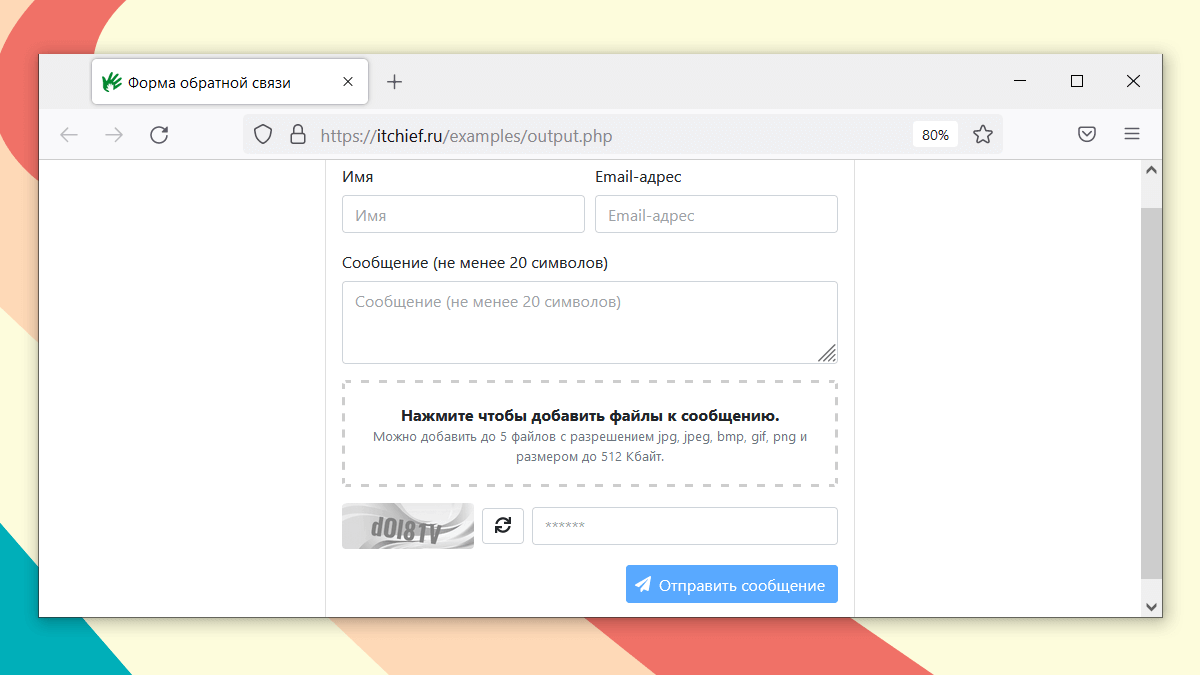
Сообщения, которые посетители сайта оставляют через форму обратной связи, отправляются на email-адрес, указанный в поле « Email-адрес для уведомлений » в приложении « Настройки ». Введите в этом поле любой email-адрес, на который должны отправляться все системные уведомления Вебасиста, включая сообщения из формы обратной связи. Если вы не хотите изменять содержимое этого поля, то можно указать адрес получателя сообщений обратной связи в исходном коде блока « site.









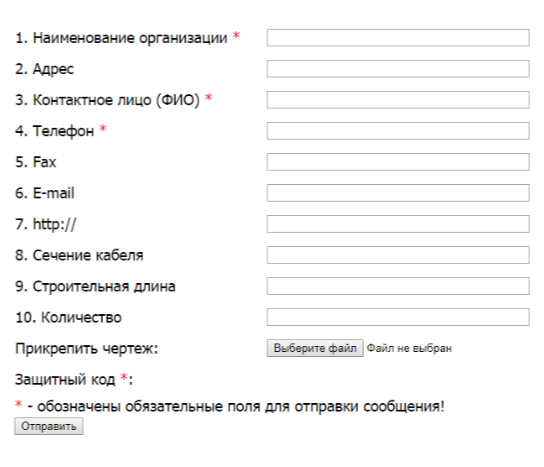
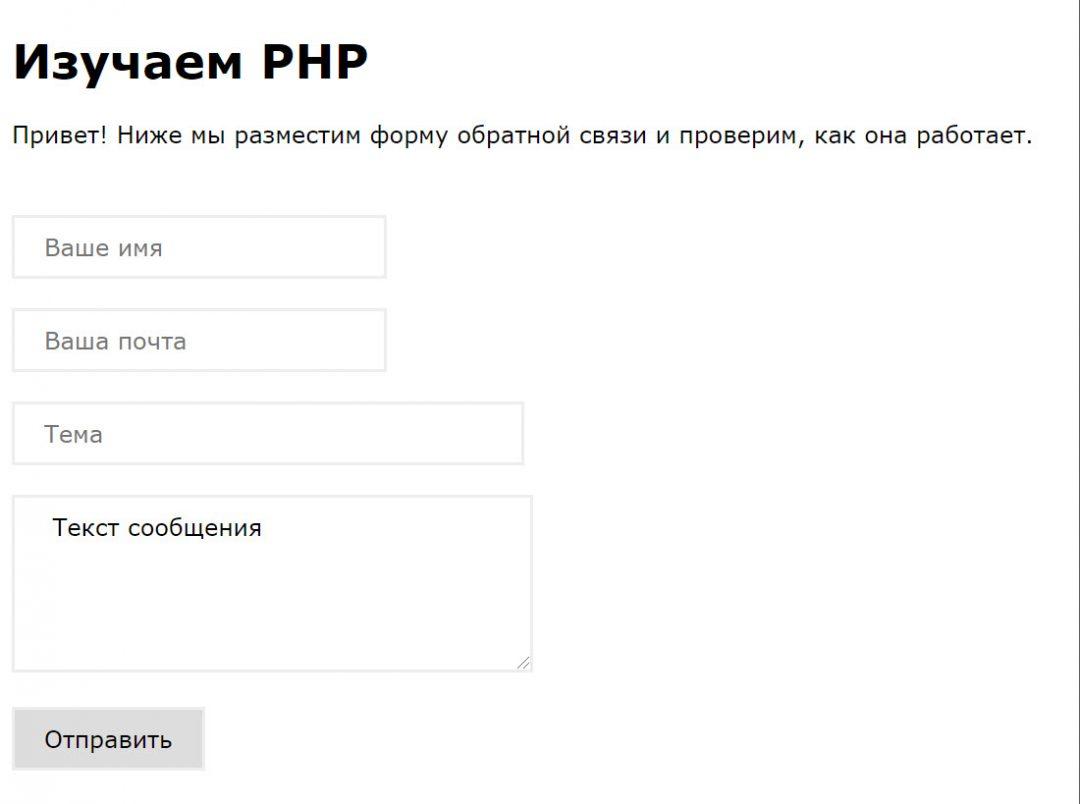
Форма обратной связи - используется, как не странно, для связи пользователя сайта с администратором. В ней пользователь может сообщить о каких то ошибках на сайте или спросить о чем-либо разработчика. Существует несколько способов реализовать данную фичу у себя. Их можно поделить по уровню сложности, а так же по требованиям от хостинга. Данный способ подойдет вам, если необходима форма обратной связи для сайта с максимально расширяемым функционалом. Данную форму можно сделать какую угодно.
- Назначение и основные характеристики
- Форма обратной связи — древнейшее программистское искусство.
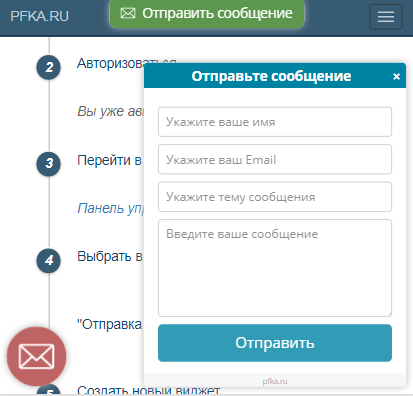
- В этой статье вы узнаете, как создать всплывающую форму обратной связи для обычного сайта на html ина движке wordpress.
- Всем привет! На сегодняшний день, почти на каждом сайте, который ориентирован на продажу продукта есть такая вещь, как форма обратной связи.
- Структура HTML Формы
- QForm Конструктор веб-форм и квизов.
- Для многих web-сайтов, создаваемых с целью привлечения покупателей, а также повышения степени лояльности посетителей для блога или форума, используется форма обратной связи.
- Привет, друзья. Сегодня хочу рассказать вам о том, как сейчас я создаю формы обратной связи для получения контактных данных пользователя.











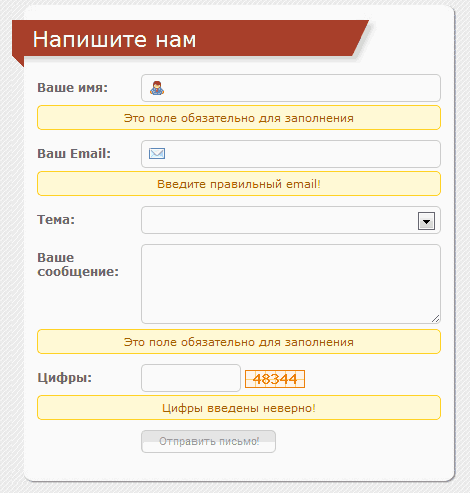
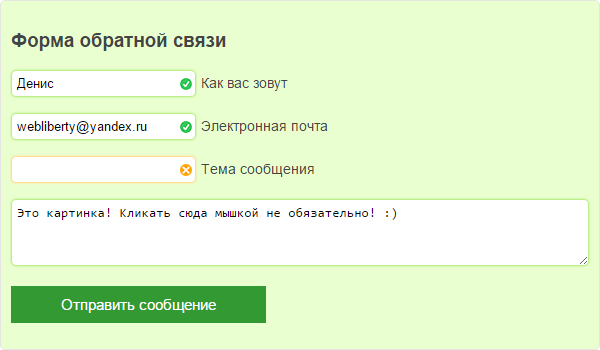
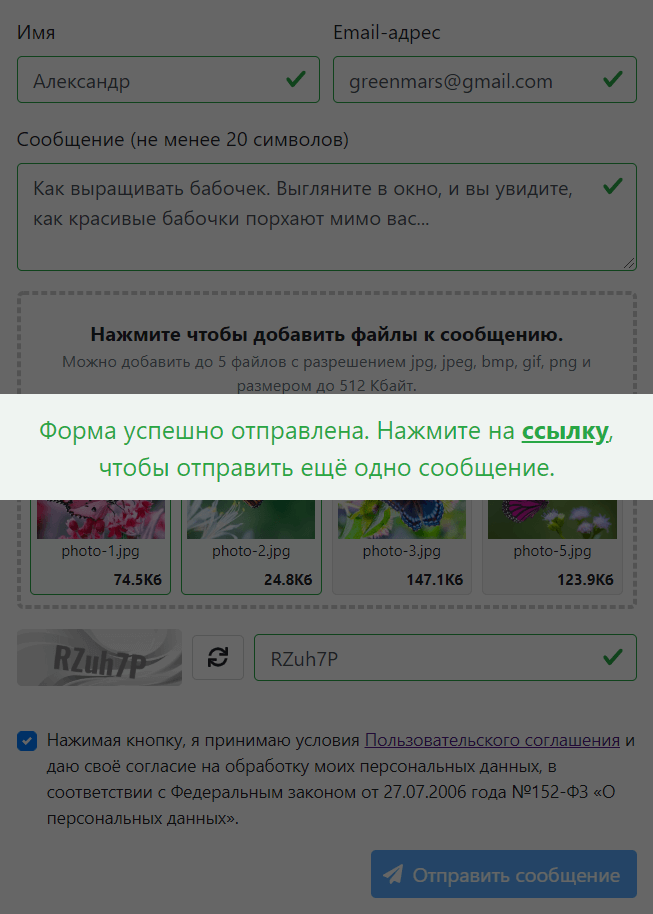
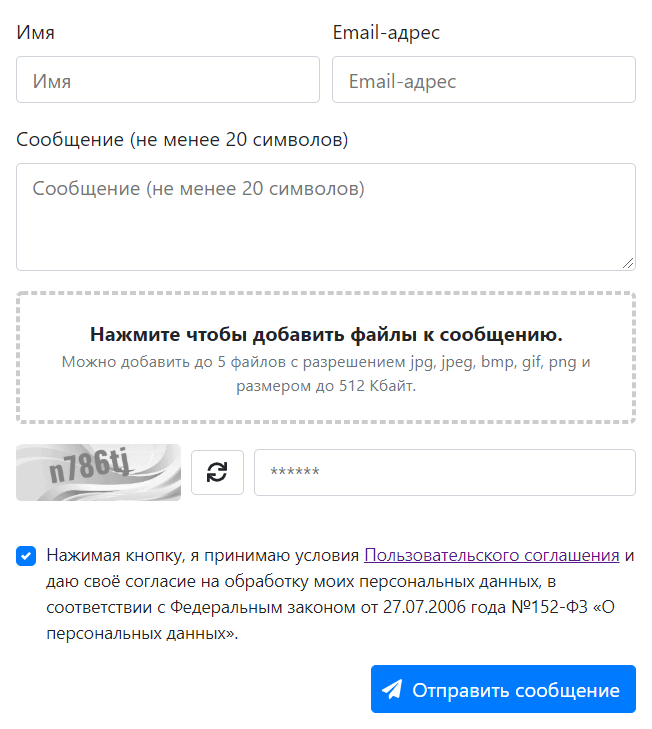
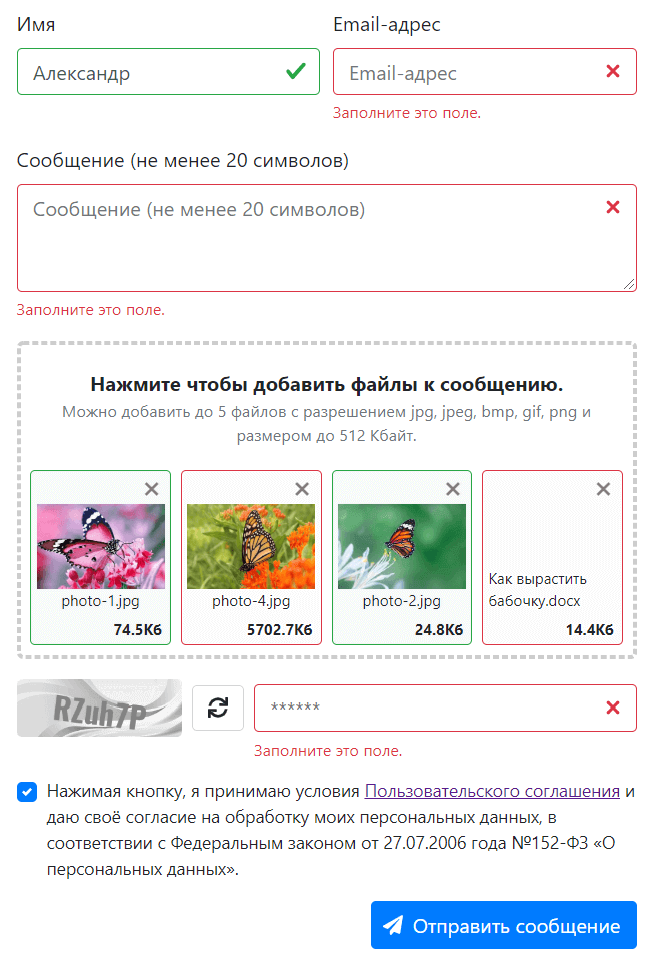
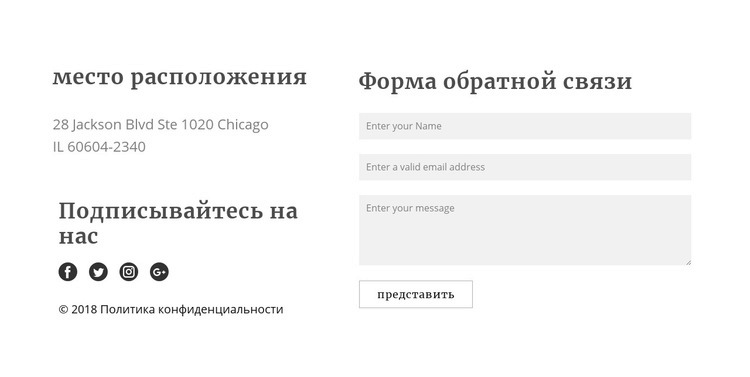
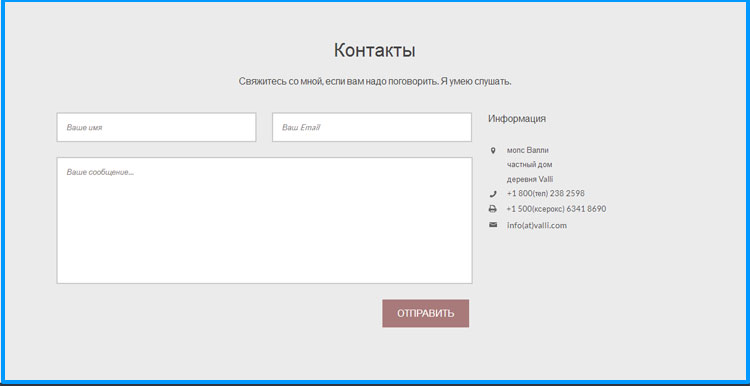
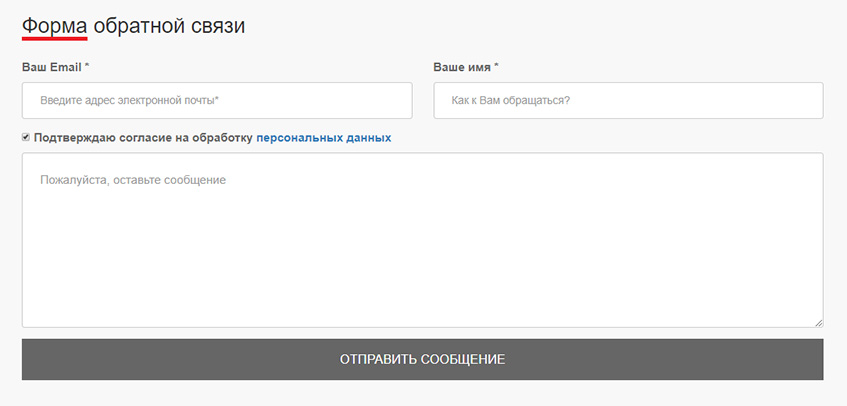
Форма обратной связи
Данная форма будет включать в себя две колонки: в первой отображается информация о вашей компании, во второй находятся поля для ввода и кнопка «Отправить». В конце покажу, как адаптировать форму под мобильные устройства. Эти стили можете вставить в конце style. Все исходники мы можете скачать с моего GitHub. Добрый день, а есть для этой формы код на отправку на почту? Навигация по статье.