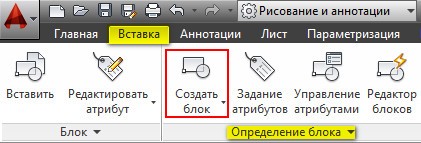
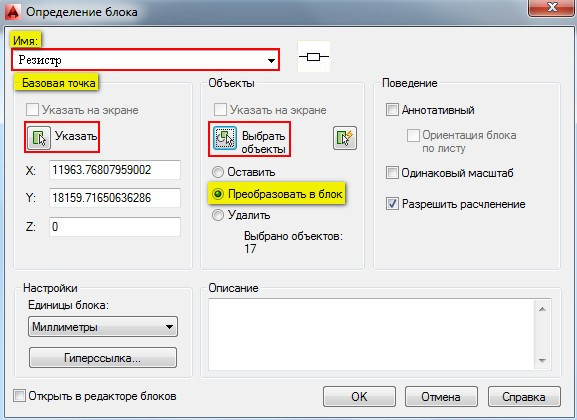
Как сделать блок

Как сделать блок резиновым
Вячеслав Межуревский 02 ноября Есть что добавить? Отправляя форму, вы принимаете « Соглашение об обработке персональных данных » и условия « Оферты », а также соглашаетесь с « Условиями использования ».














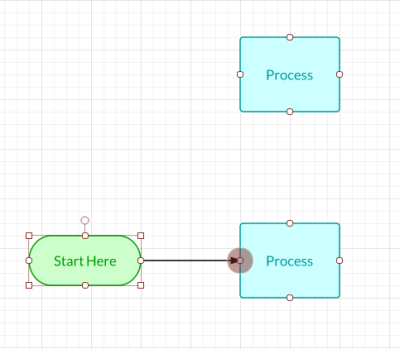
Блоки позволяют создавать веб-страницы без использования таблиц. Он нужен для выделения той или иной части документа для изменения содержимого. Говоря о блоках, не стоит забывать и о позиционировании, которое разделяют на три вида:.







Когда-то я уже делал небольшую статью про создание видео-фона в блоке Делаем видео-фон для блока с помощью CSS. Но в статье было много лишнего кода из рабочего проекта, что могло усложнить восприятие кода и использование его в других проектах, поэтому сейчас попробую сделать чистый пример, который с минимальными правками можно будет использовать в любом своем проекте. Я постараюсь разобрать, чтобы было понятно, что и зачем в стилях прописано.