Как создать свой дизайн для сайта - Как создать дизайн сайта

Как создать веб-сайт: пошаговое руководство 2023 (с примерами)
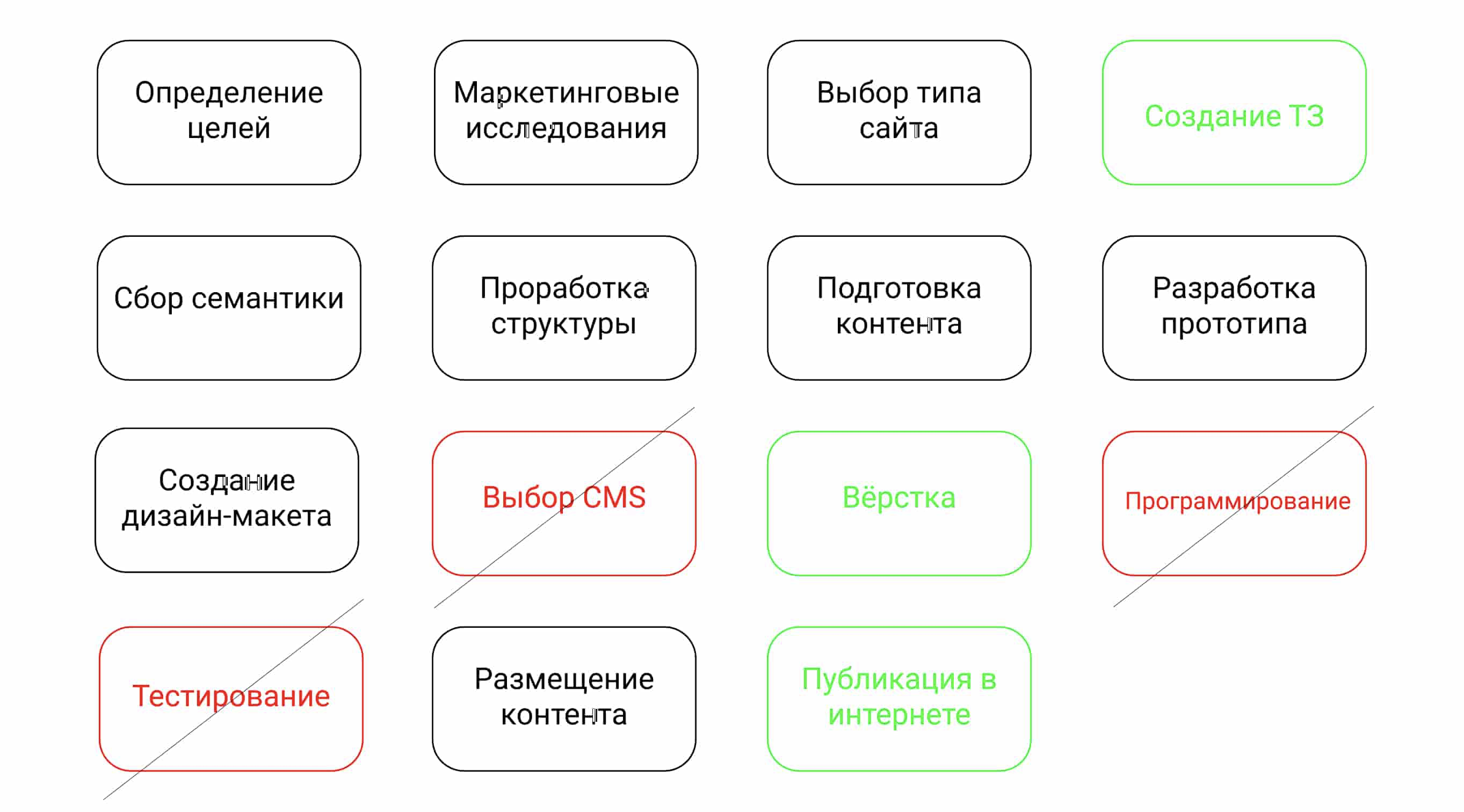
В этой статье мы расскажем, как разработать дизайн сайта с нуля, не имея опыта. Разберемся с общими вопросами, теоретической базой, изучим азы, поделимся практическими советами. Собранная здесь информация будет полезна тем, кто хочет сам сделать сайт для своего бизнеса и поэтому интересуется оформлением веб-ресурсов. А также начинающим профессиональным разработчикам, которые пока только вникают в тему.














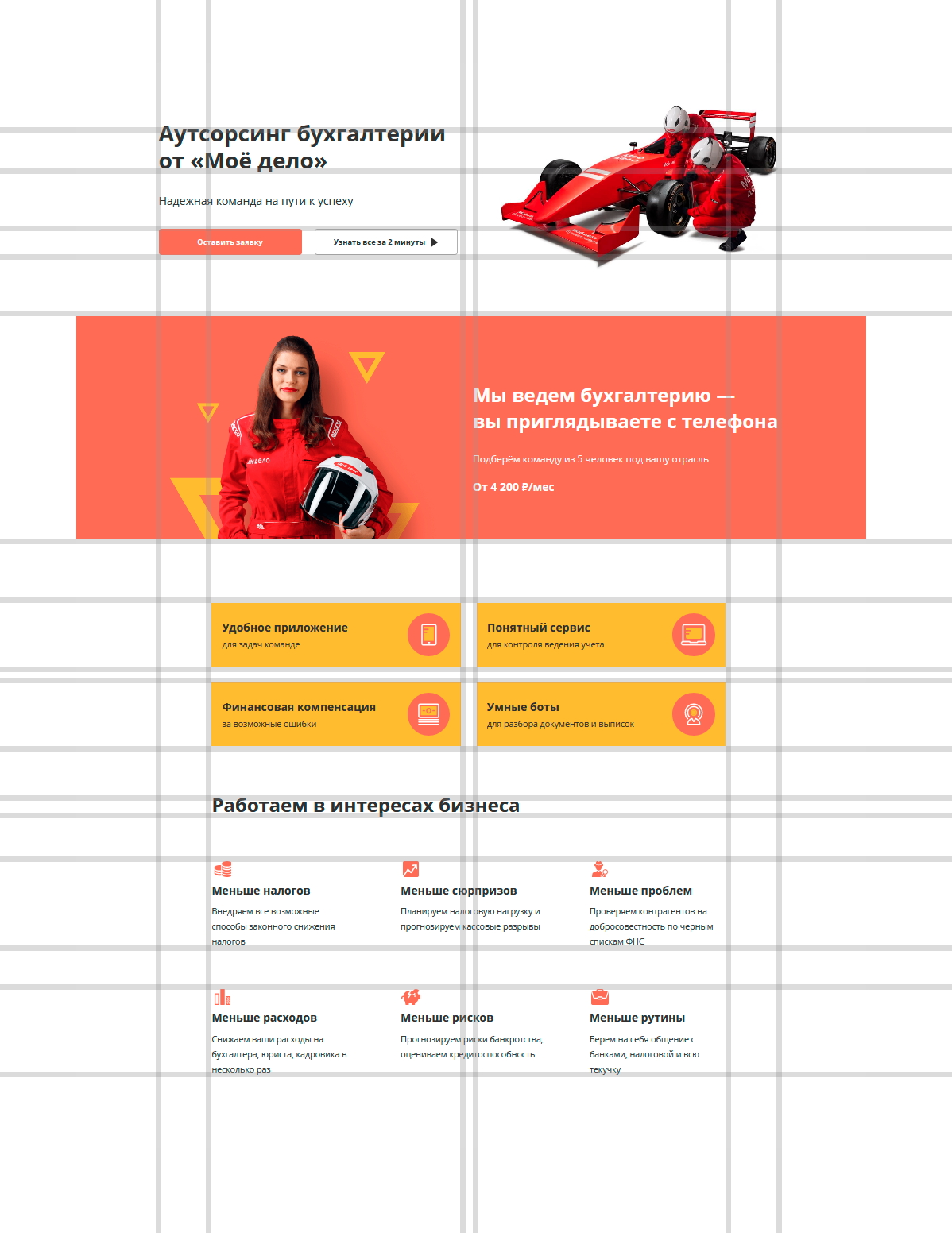
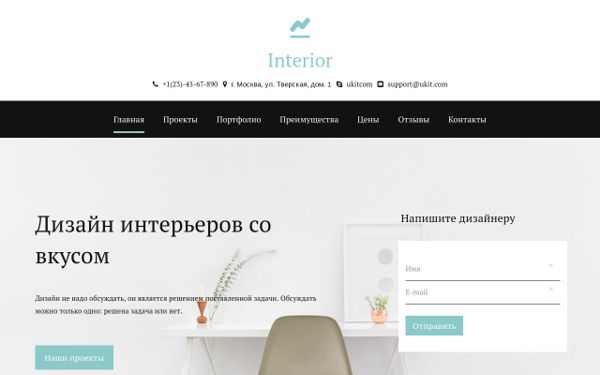
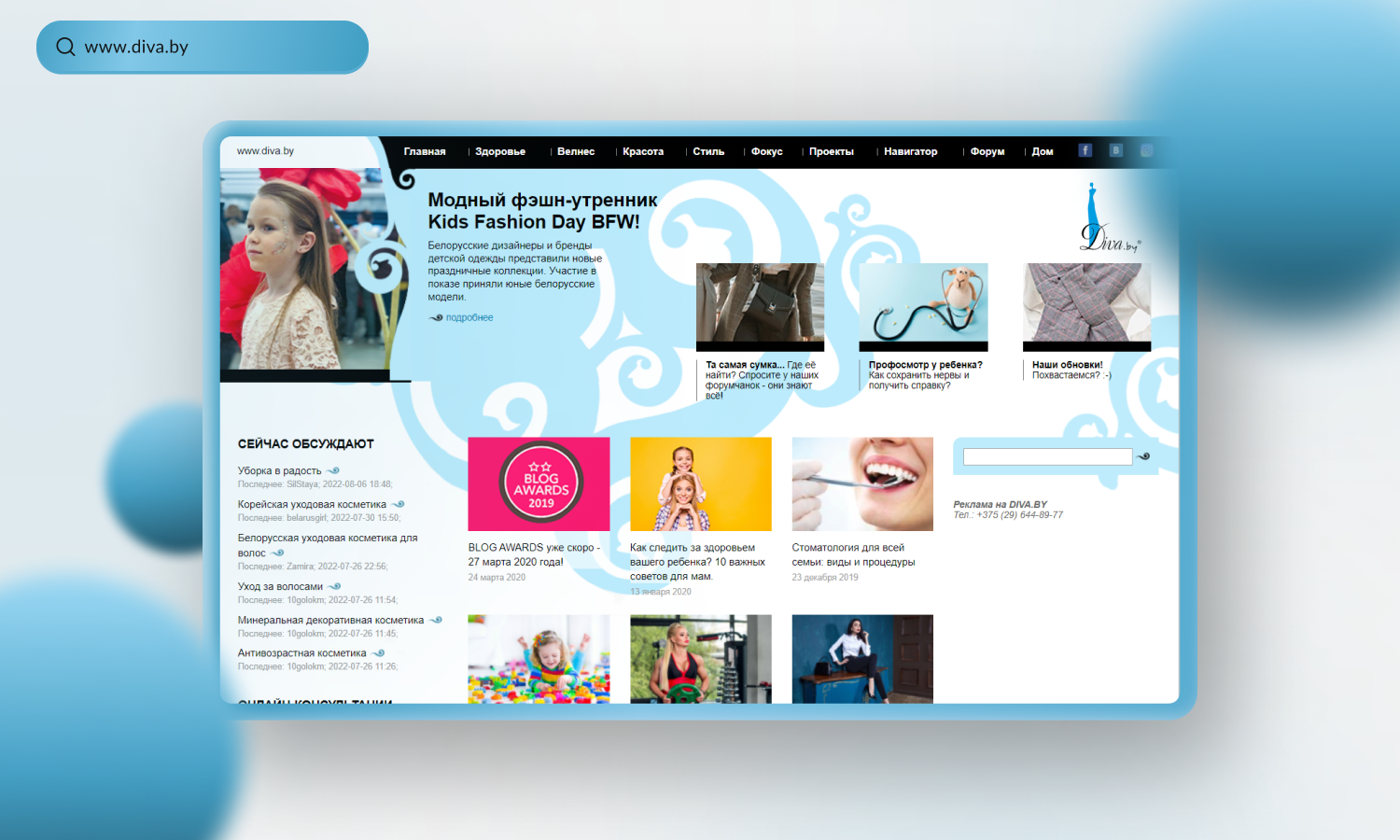
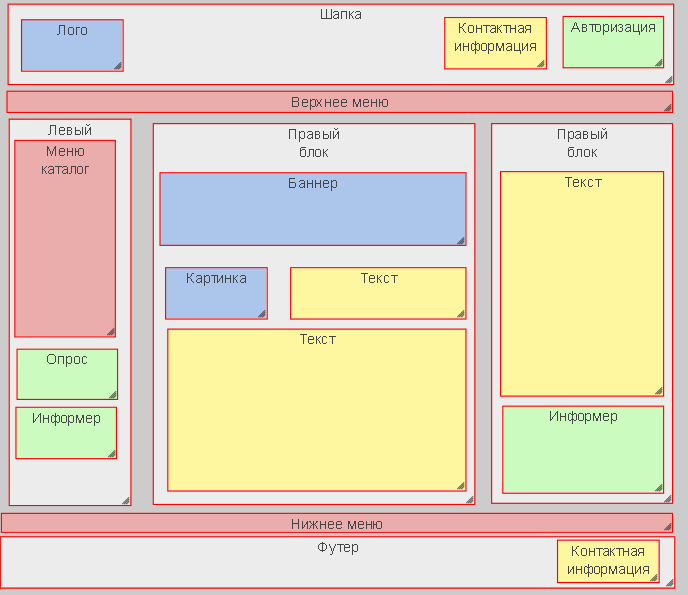
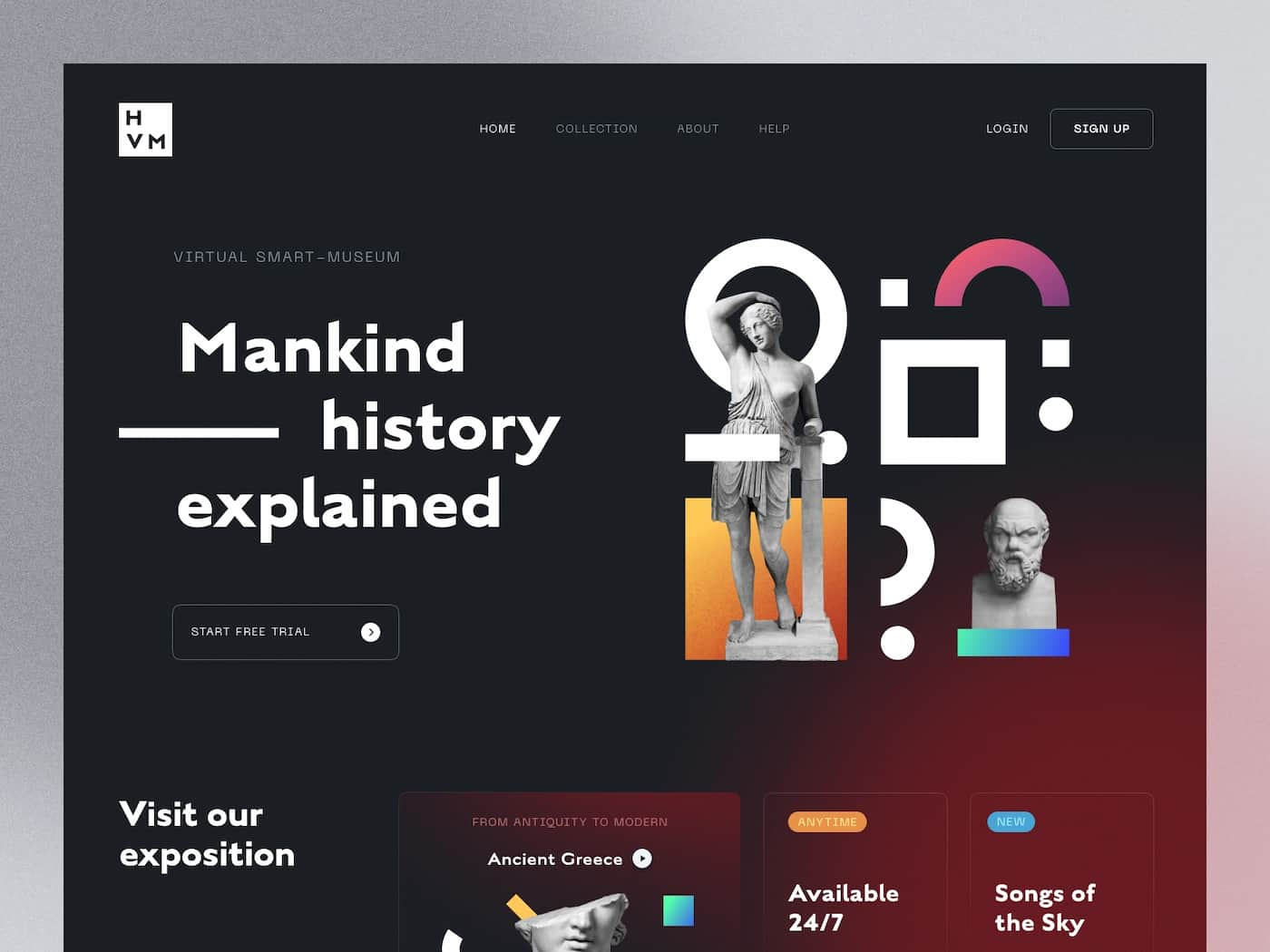
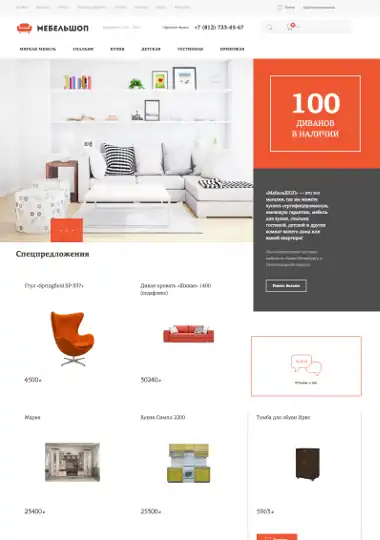
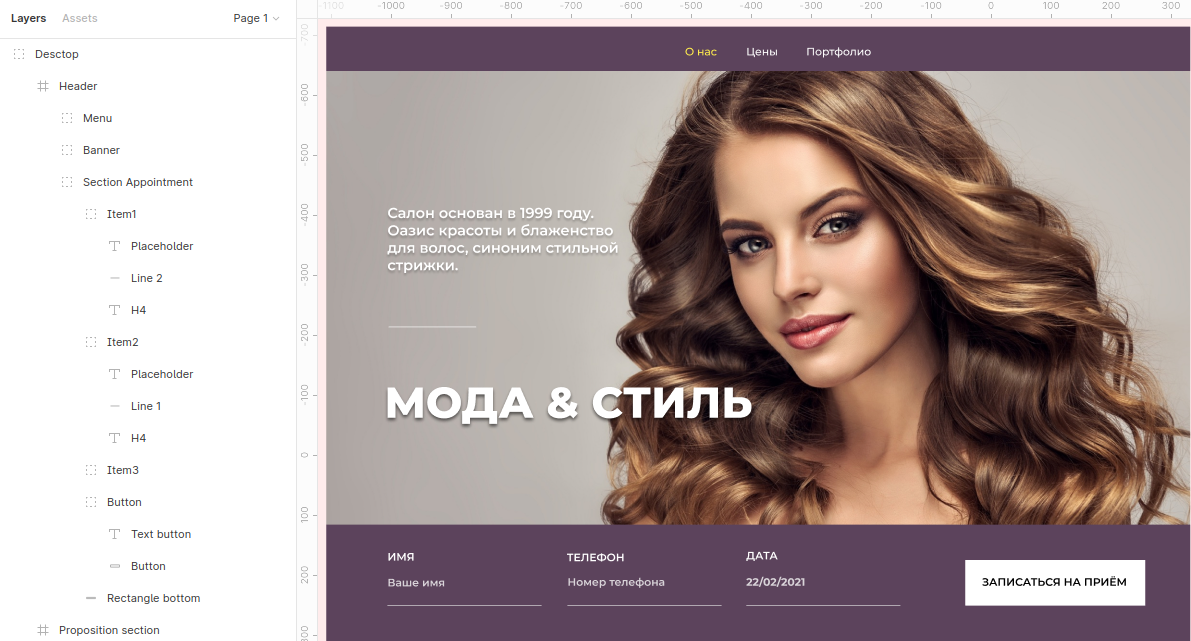
Пошаговая инструкция. Основные этапы создания красивого дизайна сайта с нуля. Поможем вам разработать идеальный сайт! Блог Edison Studio о веб-дизайне. Создание привлекательного дизайна для вашего сайта - один из ключевых элементов успешного онлайн-присутствия. Независимо от того, является ваш веб-сайт личным портфолио, интернет-магазином или корпоративным веб-сайтом, правильная разработка дизайна играет решающую роль в создании хорошего первого впечатления у пользователей.











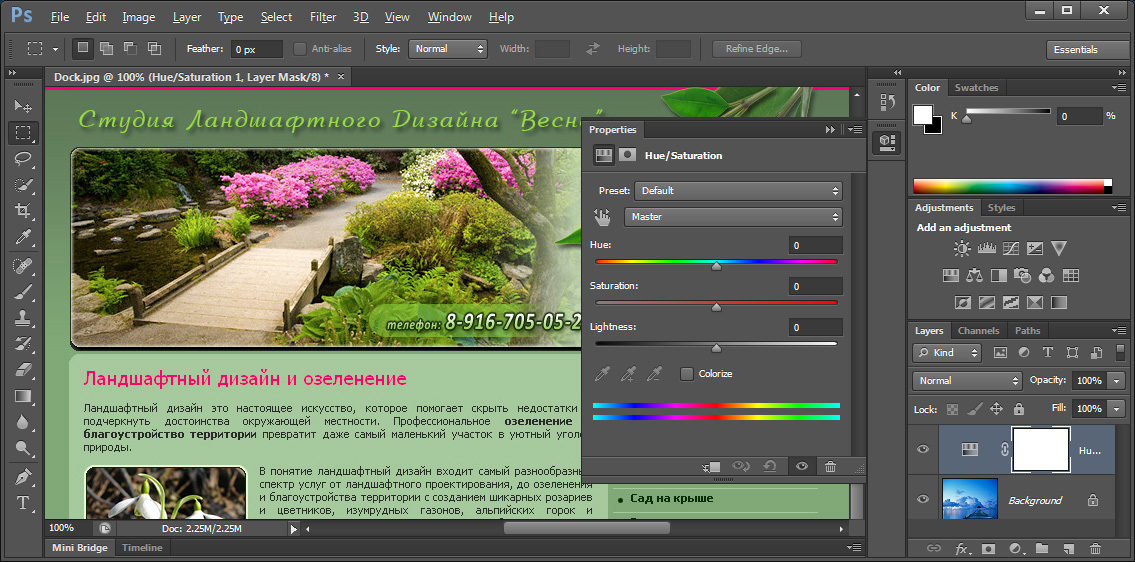
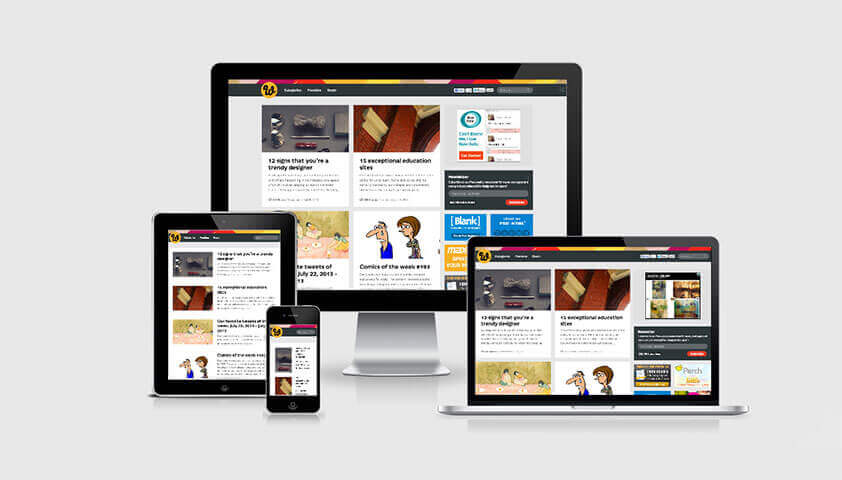
Остальным каналам восприятия, даже тактильному, уделено меньше процентов. Поэтому важно продумывать элементы дизайна: текстуры, линии, цвета, шрифты и информационные блоки, иллюстрации. Визуал на сайте помогает структурировать материал, упростить навигацию и удержать внимание клиентов. Асимметричная — один большой элемент или фигура компенсируют несколько маленьких.










Похожие статьи
- Простой пирога с яблоками и корицей - Яблочные пироги, 164 пошаговых рецепта с фото на сайте
- Прическа снежной королевы для девочки - Карта сайта - Игры для Девочек
- Ручная работа на заказ сайта - Вип-Торт - Эксклюзивные торты на заказ в Москве
- Дизайны сайта 2024 - Дизайн Мания - блог про веб дизайн (web design)