Слайдер jquery

Виджет Slider
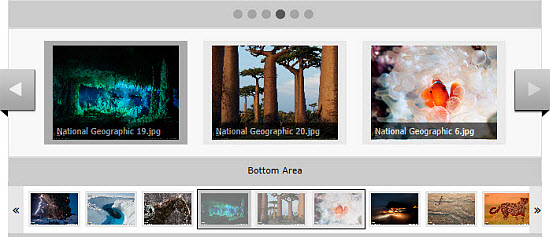
В этом уроке мы займемся созданием оригинального слайдера с помощью плагина на jQuery - Coda-Slider. Ниже вы можете просмотреть демонстрацию получившегося у меня слайдера и скачать исходные файлы урока: Шаг 1. HTML-каркас слайдера. Для начала мы должны составить html-каркас нашему будущему слайдеру. Она обязательно должна состоять из всех основных пунктов, которые у нас будут присутствовать.













Виджет позволяет вывести выбранное значение в ползунке с помощью методов create и slide. В некоторых случаях требуется сделать слайдер с определенным списком значений, например список с геометрической прогрессией. Авторизуйтесь , чтобы добавить комментарий. В закладки. Предыдущая запись Перевод текста в транслит на JavaScript.
- Верное решение для вашего jQuery сайта
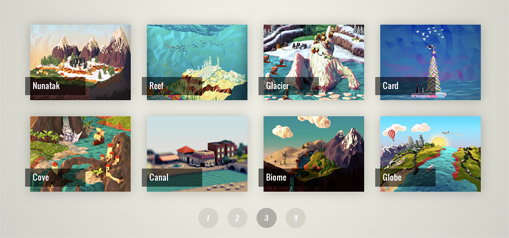
- Главная Всё для веб-мастера Адаптивный слайдер на jQuery. Вы пытаетесь показать пользователям столько, сколько максимально вы можете, но вы хотите донести эту информацию организованным и чистым способом.
- Центр обучения Joomla. Слайдер для Joomla 3: сравнение лучших расширений.
- Последнее время большую популярность приобрели движущиеся горизонтальные панели, известные также как "Слайдеры" или " Карусели". Оно и понятно, это простой и очень эффективный метод привлечь внимание пользователя.
- Настройка виджета Slider
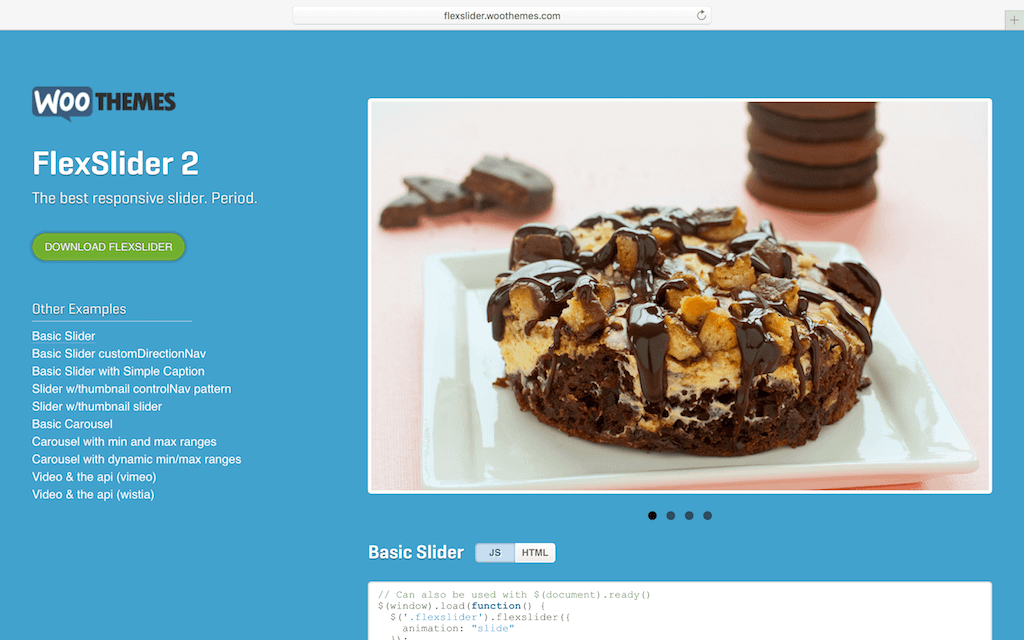
- Если вам нужно добавить на свой сайт качественный JQuery-слайдер изображений, то в этой статье вы найдете описание нужных плагинов.
- Выбрав Слайдер, вы с легкостью построите виджет любого типа для своего веб-сайта.
- Уже несколько раз меня просили рассказать, как сделать слайдер на JS, а я все не рассказывал. Главная причина — потому что не знал, как.
- Как установить слайдер для сайта?
- Много ли Вы видели разнообразных слайдеров?
- Этот плагин имеет 16 эффектов перехода, он прост и гибок.
- В этой статье будет показано как сделать простой слайдер на JQuery, думаю вам будет полезно и интересно.








Плагин jQuery UI Slider делает выбранные элементы ползунками. Существуют различные варианты, такие как несколько рукояток, которые можно перемещать с помощью мыши или клавишами стрелок, и диапазонов. Добавляет дополнительные классы к классам слайдера. Может использоваться, если для разных ползунков используются разные стили. Описание классов слайдера.